本記事では Pug の使用を推奨している理由と、HTML との使い分けについて解説します。
少し難しい内容も含みますが、なぜ静的サイトのマークアップに Pug の使用を推奨しているかが知りたい方は、お時間のある際にお読みいただければと思います👋
より実践的であるため
当サイトではより実践的な情報提供を目指すことに焦点を当てています。また、このサイトの主なターゲット層はWeb制作を学び始めたばかりの方や巷にあるWeb制作スクールを卒業した方々です。
これまでに機会があり、彼ら彼女のポートフォリオを200以上拝見しましたが、「仕事が取れないんです・・」と口を揃えるほとんどの方が1、2ページ程度のポートフォリオを2、3作成したものばかりでした。
通常、仕事で制作するのは1、2ページの案件ではなく、複数ページに及ぶことがほとんどです。

これでは仮にクラウドソーシングで低単価でも作業をしてくれる技術者を探している発注者でも、ちゃんと納期に間に合うように仕事ができるのかな・・?と心配になるのがほとんどかと思いました。
かくいう自分も発注者として定期的にクラウドソーシングを利用することはありますが、LPのような単一ページであれば1、2ページ程度のポートフォリオでも一定の参考にはしますが、やはりしっかりと複数ページをまたいだサイト構築ができている人からも同時に応募があった際にはそちらを優先してしまいます。
それくらいデザインデータを忠実に再現する力と同時に1サイトを作り上げるという力、複数ページ実装するという前提でコーディングをする際に、このページのこのセクションのコードは使い回しができるように実装をしようというように、全体像をイメージしながら細部を実装できるのかという力を、発注者、特にプロとしてWeb制作をしてきた人たちはポートフォリオから推しはかります。
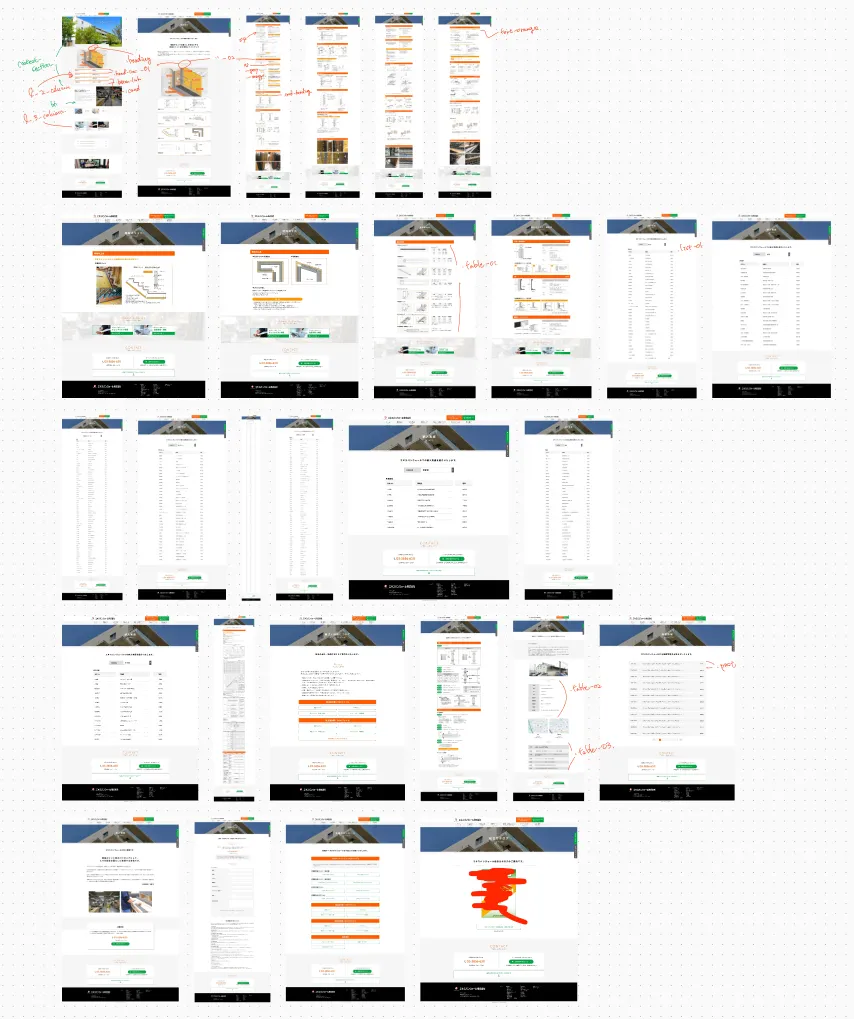
とはいえ、もちろんポートフォリオで上記画像のように20ページ近くの作成する必要はありませんが、できればWordpressでいう以下5ページは実装した方が良いように思います。
- トップページ
- 記事一覧
- 記事詳細
- 固定ページ
- お問い合わせページ
上記5ページは一般的なWebサイトでよく利用されるページ構成ですが、ほぼ全てのページで同じレイアウトにはならないページになるかと思います。
要は上記5ページを実装できるほどの力があれば、細かいデザインへの対応力やコミュケーション力の部分を除いて、概ね一般的なWebサイトを構築する力がある、もしくは自分の現在の実力と依頼する作業との距離感を正しく把握できるために、その後発注をしたとしても大きく外れることはないだろうと考えることができます。
少し話が逸れてしまいましたが、このようにポートフォリオであってもある程度は複数ページでサイトを作成する必要があり、特に実務では20ページ以上のコーディングを一定期間内で実装してくださいという依頼は往々にしてあります。
その際に実直にHTMLでマークアップを進めていくと、とてもではありませんが一定期間内での実装を間に合わせることが難しいです。できるだけ効率的・合理的にし、ミスなく素早く実装をする必要があります。
ではどうするか。
ここで Pug が登場します。
マークアップは効率的・合理的に
Pug は HTMLのメタ言語というものです。
メタ言語ってなんぞやといきなりツッコミを喰らいそうですが、イメージとしてマークアップを効率的・合理的に書くことのできる言語です。
この Pug は〇〇.pugといった拡張子のファイルで、Pugの文法にならってマークアップを行います。その後 Webpack などを利用して、〇〇.html に変換処理をします。
〇〇.pug から 〇〇.html への変換処理はターミナルでコマンド1発で変換が可能ですので、Pugに触れたことのない人にとっては Pug でマークアップをし、Webサイトを構築するというイメージを持っていただいて結構です。
Pugでサイト作成した後に、そのサイトをWordpress化やWebアプリ化することがありますが、この時にPugから変換したHTMLを利用することになります。
(※WebアプリによってはReactやVueなどJavaScriptベースで構築するものがありますので、この場合はPugを利用することはほぼありません。)
Pug を使いこなせれば効率的にコーディングが可能です。
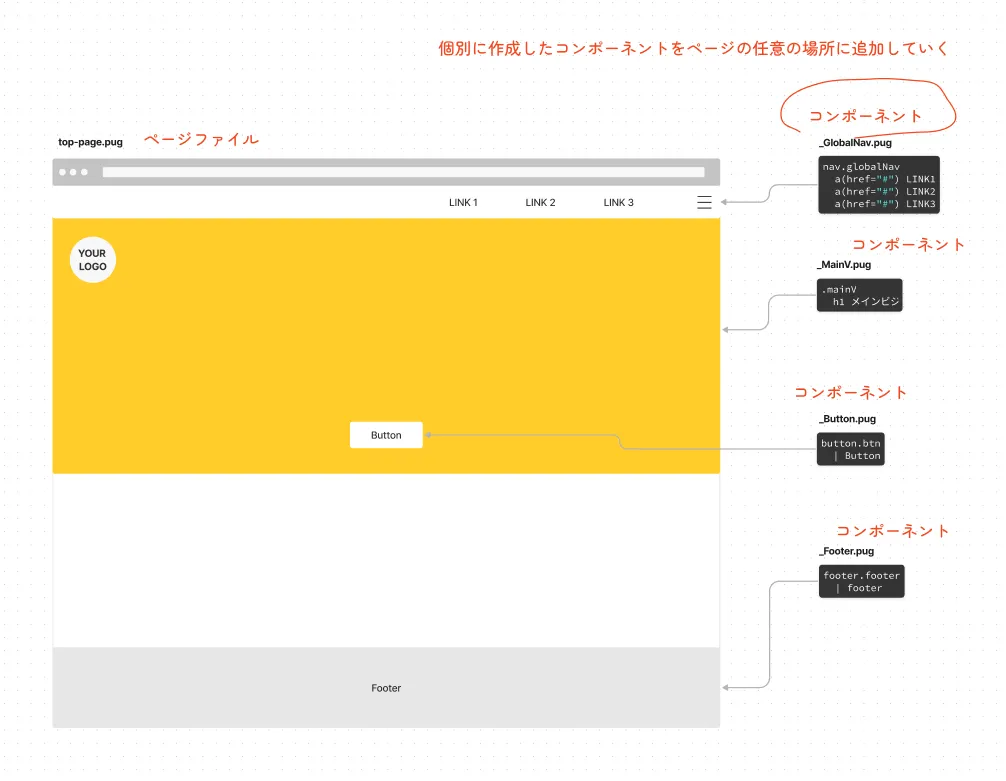
通常、Pug を使用したコーディングでは1つのセクション(section, nav, header, button, …etc)ごとにコードは外部ファイル化します。
これをコンポーネント化といいます。
作成したコンポーネントを必要なページに組み込むことで、サイトを構築します。

複数ページにわたって同じデザインが使われる場合、一度作成したコンポーネントを再利用することで、そのデザインのコーディングは完了します。
この方法はコンポーネント指向と呼ばれ、React や Vue などの流行技術にも採用されています。
実は WordPress でもコンポーネント指向でコーディングすることはとても有効で、コンポーネント指向を取り入れて制作された WordPress のテーマはとても保守性が高く品質が良いです。
さらに、このコンポーネント指向により作成されたファイルは、似たデザインを持つ別のプロジェクトにも再利用可能 で、大幅な時間短縮が期待できます。
(コンポーネントと言ってもただの小分けにしたファイルなので、別プロジェクトにファイルをコピペするだけです。)
これが複数案件を効率的に進めるコツです。
Pugを便利に使用するための基礎として、コンポーネント指向を理解しておくことが重要です。
## Pugがあまり流行っていない理由
さて、ここまで Pug を推してみましたが、日本国内では不思議と Pug が流行っていないように思います。主たる理由としては以下の点が挙げられます。
- 学習曲線が高い
- React や Vue の普及
- 開発環境(webpack等)の準備が煩雑
1. 学習曲線が高い
これは Pug の機能は多岐に渡るため、全ての機能を抑えようと思うと確かに骨が折れます。
ただし、以前の記事「はじめてのPug」で触れたように、実際のプロジェクトで利用されるPugの機能は比較的限られています。
少ない機能で効率的に開発をしていくからこそ Pug を利用する良さというがあります。
「最小の努力で最大の結果を」です。
2. React や Vue の普及
これは、Pug が使われなくなっている理由としてよく挙げられます。
よく「Pug を使うメリットは何ですか?」という質問を受けたとき、「コンポーネント指向でコーディングができる」と答えます。
しかし、その返答に対して「React や Vue でも同じことができる」と返されることがあります。
こういう人たちはコンポーネント指向をすることが目的となっており、一般的な HP か Webアプリどちらでコーディングをするかを考慮していないように思います。
どういうことかというと、そもそも React や vue は高性能なWebアプリなどで使用するケースが多く、一般的なサイトではほとんど使用されません 。 使用したとしてもスライダーやお問い合わせフォームなどかなり部分的な箇所のみでしか使用しません。
この時点で Pug と React や Vue が対象とする守備範囲が異なります。
- Pug : 一般的なサイト
- React や Vue : 高機能なWebアプリ
このように一般的なサイトを構築する際には React や Vue は使用せず Pug を使用します。
その上で Pug でコンポーネント指向でコーディングができるのが強みなので、巷で言われるような「React や Vue の普及で Pug が衰退」は厳密には的外れな意見になると思います。
3. 開発環境(webpack等)の準備が大変
はい、こちらもかなり多い意見です。
これについては確かに webpack または gulp を導入して Pug を HTML へ変換できるように環境を整えるのは結構大変です。
これについては素直にこちらから提供するプロジェクトの雛形データを利用しましょう!
pug-scss_学習用.zip
※【pug-scss_学習用.zip】の利用方法は「教材」メニューから「Webpackを利用したプロジェクトの立ち上げ方」を参照してください。
以上のように、いまいち Pug が流行らない主たる理由を挙げてみましたが 正直どれも Pug の利用を否定するには弱い根拠となります。
逆に言えば、Pug を使いこなせる人が少ないということは、それだけ市場での差別化がしやすいとも言えます。だからこそ、Pug を使いこなすことで、他の開発者に差をつけましょう!
HTMLを使った方が良いケース
さて、ここまでは Pug についての解説をしてきましたが
ここで逆に HTML を使った方が良いケースというのを解説したいと思います。
それは以下2点になります。
- Webアプリで React や Vue を利用する場合
- 既存サイトの修正を行う場合
「2. 既存サイトの修正を行う場合」についてはHTMLしか使えないケースになりますので
厳密には「HTMLを使った方が良いケース」ではなく「HTMLしか使えない方が良いケース」ですね。d